If you’re serious about improving your SEO, then you’ve probably already taken the time to generate an XML sitemap and construct dynamic, descriptive <title> tags.
Although I guarantee you’ll see high-impact, positive effects from those changes, I doubt very seriously either of them will flat out blow you away.
Today, however, I’m going to share a tip with you that, once implemented, will knock your socks off. It’s like the California Gold Rush, and you, my friend, are a savvy prospector. So saddle up, and let’s go panning for search engine gold!
Image Search: The Wild, Wild West!
With all the talent and economic incentives driving competition in the keyword industry, it comes as no surprise that ranking for desirable keywords is a difficult task. As a result, generating tons of traffic from keywords alone is a process that is becoming more protracted all the time—if you want to rank well, you better settle in for the long haul.
Maybe.
The truth here is that you can start ranking today for competitive keywords in a slightly different environment—Google image search.
Some of you might be thinking, “Image search, who cares?”
But, once you understand just how potent Google image search really is, I guarantee you’ll be first in line to take advantage of the associated benefits.
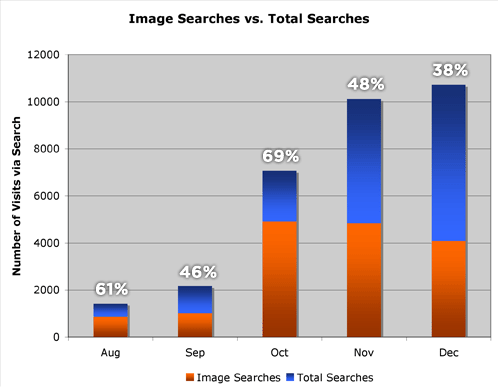
To illustrate this potency, I’ve done a very brief analysis of my image searches versus my overall searches since August of 2006.

Figure 1. Five month snapshot of Image Searches vs. Total Searches on Pearsonified.
The graph above contains some very unexpected and remarkable data—over the last 5 months, nearly 53% of my total searches have come in the form of image searches! I don’t know about you, but when I think about inbound searches to my site, I’m always thinking in terms of keywords, not images. As it turns out, I probably ought to pay more attention to image optimization than I currently do!
These numbers suggest the image search market is far less competitive than keyword search, and I’m willing to bet if you focus on image search optimization, you will reap some pretty huge benefits in the form of traffic and pageviews.
And if you’re anything like me, you’re all over this :)
So now this begs the question: How do you take advantage of image search and rule Google’s wild, wild west?
Optimizing Your Site for Google Image Search
Image optimization is one of those things that falls under the “best practices” heading for Webmasters of all shapes, sizes, and knowledge levels. Simply put, if you are truly running your site the right way, then image optimization is a de facto benefit.
What, then, is the proper way to construct an image reference in XHTML, and what aspects of this help in Google’s image search?
Every standards-compliant, Google-sensitive image reference should contain 5 key items:
- A
srcattribute specifying the URL of the image - A
widthdeclaration in which the width of the image is specified in pixels - A
heightdeclaration in which the height of the image is specified in pixels - An
altattribute that describes the content of the image—this is the #1 element of image-oriented SEO - A
titleattribute that contains text to be displayed when the user hovers his/her mouse over the image
 For this example, we’ll use the image of a yellow hot air balloon at right, which is 220 pixels wide by 212 pixels high.
For this example, we’ll use the image of a yellow hot air balloon at right, which is 220 pixels wide by 212 pixels high.
When we apply the five key items from above with the elements from our example image, we end up with an XHTML image reference that looks something like this:
<img src="http://mysite.com/yellow_hot_air_balloon.jpg" width="220" height="212" alt="Yellow hot air balloon" title="Yellow hot air balloon" />
That’s all there is to it! If you’re not accustomed to providing anything more than a src URL with your images, then you are probably slightly dismayed over the additional work you’ll have to put in here in order to optimize your images.
All I can say to you is this—the benefits from running a Website with fully standards-compliant markup are amazing, and image optimization is one of those things that produces extremely tangible results. You would be wise to do this sooner rather than later.
A Final Word on Google Image Search
Based on my search results from the past few months, I have every reason to believe that Google places a premium on two things when ranking images in its results:
- the
altattribute of the image - the context of the page and the relevance of the
altattribute thereto
Of course, there are other factors that influence how high your images will rank, but I believe these two are the most important.
Finally, if you’ve been running your site for six months or more, then I guarantee you’ll see some pretty dramatic results from implementing this type of image optimization. And of course, I really appreciate you stopping by to read this, but don’t you have some coding to do? :)
Update: I realize that the type of traffic you get from Google image search is not going to convert well, but you all like to see your page views increase, don’t you? Besides, if you’ve got CPM ads placed on those pages, you’ll see an income boost from additional search visits.